تگ کنونیکال چیست؟ اهمیت canonical در سئو

تگ کنونیکال چیز جدیدی نیست و از سال ۲۰۰۹ تاکنون وجود داشته است. گوگل، مایکروسافت و یاهو با هم این قابلیت را ساختند. هدف آنها ارائه راهکاری برای صاحبان وبسایت برای حل سریع و آسان مشکلات مربوط به محتوای تکراری بود. حال سؤال اینجاست که آیا تگ کنونیکال در بهبود سئو تاثیر میگذارد؟ بله، اما در صورتی که بدانید چگونه از آن استفاده کنید! در این مطلب از افراک درباره تگ کنونیکال صحبت میکنیم.
تگ کنونیکال چیست؟
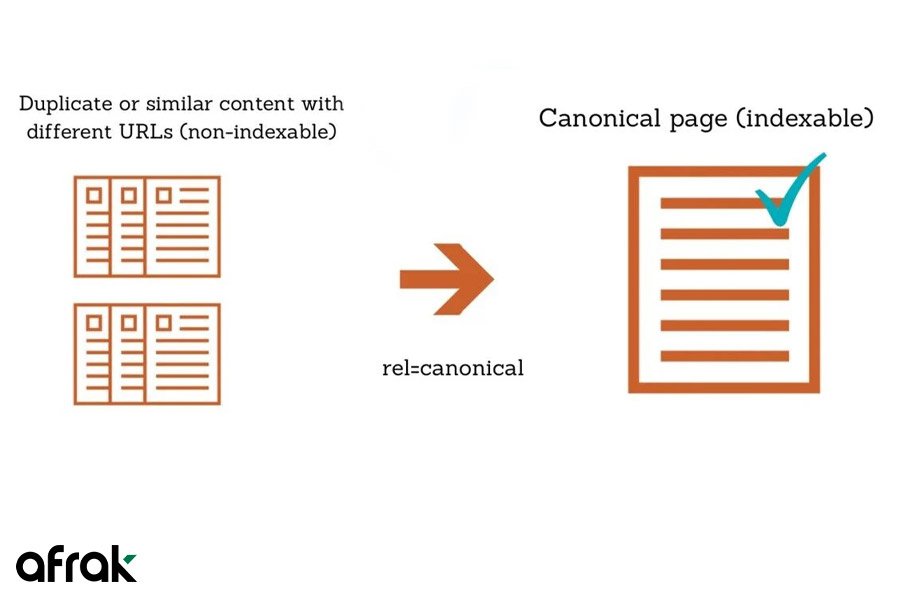
تگ کنونیکال (rel=“canonical”) قطعهای از کد HTML است که نسخه اصلی محتوا را برای صفحات تکراری، تقریباً تکراری و مشابه مشخص میکند. به عبارتی، اگر محتوای مشابه یا تکراری با URL مختلف دارید، میتوانید از تگهای کنونیکال برای مشخص کردن نسخه اصلی محتوا جهت ایندکس شدن استفاده کنید. تگ کنونیکال با افزایش تمرکز گوگل بر صفحه اصلی، باعث افزایش رتبه سایت می شود و در سئو از اهمیت زیادی برخوردار است.
تگ کنونیکال به چه شکل است؟
تگهای کنونیکال، ساختار ساده و پیوسته دارند و در بخش <head> صفحه وب قرار میگیرند:
<link rel=“canonical” href=“https://example.com/sample-page/” />
معنی هر قسمت از این کد را در ادامه توضیح میدهیم:
- link rel=“canonical”: لینک موجود در این تگ، نسخه اصلی از محتواست.
- href=“https://example.com/sample-page/” : نسخه کنونیکال را میتوان در این URL پیدا کرد.

چرا تگهای کنونیکال برای سئو مهم هستند؟
گوگل محتوای تکراری را نمیپسندد چون انتخاب کردن بین آنها سخت است:
- کدام نسخه از صفحه را ایندکس کند؟ (فقط یک صفحه را میتواند ایندکس کند!)
- کدام نسخه از صفحه را در رتبه بالاتر در صفحه نتایج جستجوی گوگل قرار دهد؟
- آیا لینک صفحات را در یک صفحه ادغام کند یا آن را بین چندین نسخه تقسیم کند؟
محتوای تکراری بیش از حد میتواند روی کراولینگ تأثیر بگذارد. این یعنی گوگل ممکن است وقت زیادی را صرف بررسی و کراول نسخههای مختلف از یک صفحه کند و محتواهای مهم دیگر در وبسایت شما را نادیده بگیرد. تا جای ممکن باید جلوی کراول کردنهای بیهوده گوگل در محتواهای تکراری را گرفت.
تگهای کنونیکال همه این مسائل را حل میکنند. با استفاده از این تگها میتوانید به گوگل بگویید که کدام نسخه از صفحه را ایندکس و رتبهبندی کند و کجا تراز لینک را ادغام سازد. اگر URL را با کنونیکال مشخص نکنید گوگل خود دست به کار میشود که این ایده خوبی نیست چون ممکن است نسخهای از صفحه شما را که مورد نظرتان نیست انتخاب کند.
نکته: به گفته گوگل، آنها معمولاً طبق URL کنونیکالی که تنظیم کردهاید عمل میکنند اما نه همیشه، چون تگهای کنونیکال فقط علائم راهنمایی (سیگنال) هستند و نه دستورالعمل. تا زمانی که آنها نادیده گرفته نشوند، هر نوع سیگنالی مانند لینکها باید در URL کنونیکال ادغام شوند. استفاده صحیح و بهینه از تگهای کنونیکال باعث میشود که گوگل صفحهای نامربوط را انتخاب نکند.
بهتر است بخوانید: Core web vitals چیست و افزایش رتبه سایت با بهبود آن
آیا من محتوای تکراری دارم؟
با توجه به این که احتمالاً یک نوع پست و صفحه را چندین بار منتشر نکردهاید، لزومی ندارد که نگران محتواهای تکراری باشید. اما موتورهای جستجو URLها را کراول میکنند و نه صفحات وب. این یعنی example.com/product و example.com/product?color=red را دو صفحه جدا تلقی میکنند حتی اگر هر دو یک صفحه وب با محتوای یکسان و مشابه باشند. به آنها URLهای پارامتری میگویند.
برای مثال Brown Bag Clothing پیراهن میفروشد. URL صفحه مربوط به محصولات آنها این است:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html
اگر محصولات را طبق پیراهنهای با سایز XL فیلتر کنید، یک پارامتر به URL اضافه میشود:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL
سپس اگر طبق پیراهنهای آبی آن را فیلتر کنید، یک پارامتر دیگر اضافه میشود:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL&color=Blue
از نظر گوگل، همه اینها صفحات مجزا هستند در حالی که محتوا فقط کمی تغییر کرده است. البته فقط سایتهای فروشگاهی قربانی این نوع محتوای تکراری نمیشوند. برخی دیگر از دلایل رایج بر وجود محتوای تکراری برای همه نوع وبسایت عبارتند از:
- داشتن URLهای پارامتری برای پارامترهای جستجو (مانند example.com?q=search-term)
- داشتن URLهای پارامتری برای شناسههای نشست (Session ID)( https://example.com?sessionid=3)
- داشتن نسخههای قابل چاپ جداگانه از صفحات (مانند example.com/page و example.com/print/page)
- داشتن URLهای مخصوص برای پستهایی در دستههای مختلف (مانند example.com/services/SEO/ و example.com/specials/SEO/)
- داشتن صفحاتی برای انواع مختلف دستگاه (مانند example.com و m.example.com)
- داشتن نسخههای AMP و غیر AMP از یک صفحه (مانند example.com/page و amp.example/page)
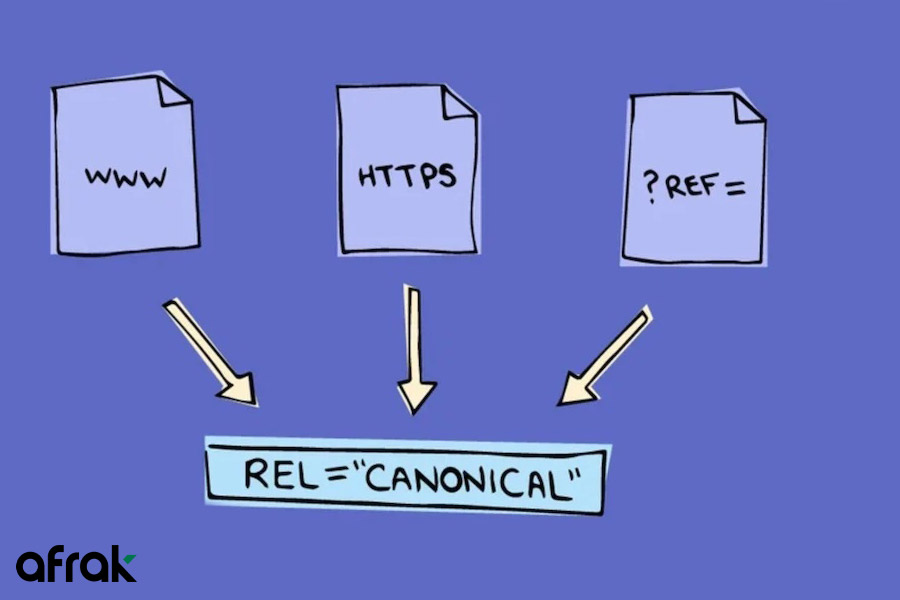
- ارائه محتوای مشابه در انواع بدون www و باwww (مانند http://example.com و http://www.example.com)
- ارائه محتوای مشابه در انواع https و غیر https(http://www.example.com و https://www.example.com)
- ارائه محتوای یکسان با و بدون اسلش دنبالهدار (مانند https://example.com/page/ و http://www.example.com/page)
- ارائه مطالب مشابه با و بدون حروف بزرگ (مانند https://example.com/page/ و http://www.example.com/Page/)
در این موارد، استفاده مناسب از تگهای کنونیکال بسیار مهم است.
مطلب مرتبط: اسکیما(schema) چیست و چرا در سئو مهم است؟
مسائل مربوط به محتوای تکراری در دامنههای مختلف هم مشکلساز است. اگر در حال پیوند زدن و پخش محتوا هستید، بهترین کار این است که از یک تگ کنونیکال خود ارجاع دهنده در مقاله استفاده کنید و بگذارید محتوای پیوندی با یک تگ کنونیکال بین دامنهای، شما را به عنوان نسخه اصلی مشخص کند. این کار همیشه باعث نمایش داده نشدن محتوای پیوندی در نتایج جستجو نمیشود اما تا حد زیادی از پیشی گرفتن و بهتر رتبهبندی شدن آن نسبت به محتوای اصلی جلوگیری میکند.

اصول کاربرد تگ کنونیکال
استفاده از تگهای کنونیکال ساده است. در این مقاله به چهار راه مختلف برای پیادهسازی آنها میپردازیم اما در انتخاب هر روش، پنج قانون طلایی وجود دارند که باید در نظر گرفته شوند.
- قانون اول: استفاده از URL مطلق
جان مولر از اعضای تیم گوگل میگوید بهترین کار این است که از مسیرهای نسبی با عنصر پیوندی rel=“canonical” استفاده نکنید. او در ۲۴ اکتبر ۲۰۱۸ در پستی نوشت: «شما از هر کدام که میخواهید میتوانید استفاده کنید اما توصیه من این است که از URLهای مطلق استفاده کنید تا مطمئن شوید که به درستی تفسیر و تعریف شدهاند».
بنابراین شما باید ساختار زیر را دنبال کنید:
<link rel=“canonical” href=“https://example.com/sample-page/” />
و نه این ساختار:
<link rel=“canonical” href=”/sample-page/” />
- قانون دوم: استفاده از حروف کوچک درURLها
از آن جایی که گوگل ممکن است URLهای نوشته شده با حروف کوچک و حروف بزرگ را دو URL مجزا در نظر بگیرد، شما باید URL نوشته شده با حروف کوچک را در سرور خود وارد کنید و سپس از آنها برای تگهای کنونیکال استفاده کنید.
- قانون سوم: استفاده از نسخه صحیح دامنه (HTTPS یاHTTP )
اگر به SSL تغییر دادهاید، حواستان باشد که از نشانی غیر SSL (مثلاًHTTP ) در تگهای کنونیکال خود استفاده نکنید چرا که در غیر این صورت منجر به سردرگمی و نمایش نتایج نامربوط میشود. اگر در یک دامنه امن هستید حتماً از نسخه URL زیر استفاده کنید:
<link rel=“canonical” href=“https://example.com/sample-page/” />
و نه این:
<link rel=“canonical” href=“http://example.com/sample-page/” />
نکته: اگر از HTTPS استفاده نمیکنید، عکس این موضوع صدق میکند.
مطلب مرتبط: تکنیک های بهینه سازی URL سایت
- قانون چهارم: استفاده از تگهای کنونیکال خود ارجاع دهنده
جان مولر میگوید با این که اجباری نیست اما بهتر است از تگهای کنونیکال خود ارجاع دهنده استفاده کنید. او میافزاید: «توصیه من این است که از تگهای خود ارجاع استفاده کنید تا برای ما مشخص شود که کدام صفحه را میخواهید ایندکس کنید و URL بعد از ایندکس شدن به چه شکل باشد. حتی اگر یک صفحه هم داشته باشید، انواع مختلفی از URL وجود دارد که میتواند به صفحه شما کمک کند، مثلاً پارامترهای اضافی در پایان شاید با حروف کوچک و بزرگ با www و بدون .wwwهمه این موارد را میتوان با یک تگ کنونیکال rel ساده مشخص کرد».
اگر هنوز نمیدانید یک تگ کنونیکال خود ارجاع دهنده دقیقاً چگونه کار میکند، باید بگوییم که اساساً یک تگ کنونیکال در یک صفحه است که به خود اشاره میکند. مثلاً اگر URL این https://example.com/sample-page باشد، یک تگ کنونیکال خود ارجاع میتواند به این شکل باشد:
<link rel=“canonical” href=“https://example.com/sample-page” />
اکثر CMSهای محبوب و مدرن به طور خودکار URLهای خود ارجاع دهنده را اضافه میکنند اما اگر از یک CMS شخصیسازی شده استفاده میکنید باید از توسعه دهنده خود بخواهید که آن را هارد کد کند.
- قانون پنجم: استفاده از یک تگ کنونیکال برای هر صفحه
اگر صفحهای دارای چندین تگ کنونیکال باشد، گوگل همه را نادیده میگیرد. در حالتی که چندین rel=canonical باشد، گوگل همه علائم rel=canonical را نادیده میگیرد.

نحوه پیادهسازی کنونیکال
چند روش معمول برای تعیین URLهای کنونیکال وجود دارد. سیگنالهای کنونیکال شناخته شده عبارتند از:
- تگ HTML (rel=canonical)
- هدر HTTP
- نقشه سایت
- تغییر مسیر ۳۰۱
- لینکهای داخلی
- تنظیم کنونیکال با تگهای HTML (rel=“canonical”)
استفاده از تگ rel=canonical سادهترین و واضحترین روش برای تعیین URL کنونیکال است. کافیست کد زیر را به بخش <head> هر صفحه تکراری اضافه کنید:
<link rel=“canonical” href=“https://example.com/canonical-page/” />
مثلا فرض کنید که شما یک وبسایت فروشگاهی تیشرت دارید. شما میخواهید https://yourstore.com/tshirts/black-tshirts/ URL کنونیکال شما باشد، هرچند از طریق URLهای دیگر میتوان به محتوای آن صفحه دسترسی پیدا کرد (مثلاً https://yourstore.com/offers/black-tshirts/ ).
تگ کنونیکال زیر را به هر صفحه تکراری اضافه کنید:
<link rel=“canonical” href=“https://yourstore.com/tshirts/black-tshirts/” />
توجه داشته باشید که اگر از CMS استفاده میکنید نیازی نیست با کد صفحه خود سر و کله بزنید.
برای تنظیم تگ کنونیکال در وردپرس Yoast SEOرا نصب کنید تا تگهای کنونیکال خود ارجاع دهنده به طور خودکار اضافه شوند. برای تنظیمات شخصیسازی شده، از بخش پیشرفته (Advanced) در هر پست یا صفحه استفاده کنید.
- تنظیم کنونیکالها در هدر HTTP
برای اسنادی مانند PDF نمیتوان تگ کنونیکال در هدر صفحه قرار داد چون بخش <head> صفحه وجود ندارد. در این شرایط باید از هدرهای HTTP برای تنظیم کنونیکال استفاده کنید. شما میتوانید از یک کنونیکال در هدرهای HTTP در صفحات وب استاندارد استفاده کنید.
- تنظیم کنونیکال در نقشه سایت
به گفته گوگل، صفحات غیرکنونیکال نباید در نقشه سایت گنجانده شوند و فقط URLهای کنونیکال باید فهرست شوند، به این دلیل که گوگل صفحات فهرست شده در نقشه سایت را به عنوان استانداردهای پیشنهادی میبیند. با این حال همیشه URLهای موجود در نقشه سایت را به عنوان استاندارد و کنونیکال انتخاب نمیکنند.
گوگل مینویسد: «تضمین نمیکنیم که همه URLهای موجود در نقشه سایت را کنونیکال در نظر بگیریم اما این یک روش ساده و کاربردی جهت مشخص کردن کنونیکالها برای یک سایت بزرگ است و نقشههای سایت به گوگل در تشخیص صفحات مهم در سایت شما کمک فراوانی میکنند».
- تنظیم کنونیکال با تغییر مسیر ۳۰۱
از تغییر مسیرهای ۳۰۱ برای هدایت ترافیک از URL تکراری به نسخه کنونیکال استفاده کنید.
مثلا فرض کنید که صفحه شما از طریق این URLها قابل دسترسی باشد:
- example.com
- example.com/index.php
- example.com/home/
یک URL را به عنوان متعارف و کنونیکال انتخاب کنید و همه URLهای دیگر را به سمت آن هدایت کنید.
شما باید همین کار را برای نسخههای امن HTTPS/HTTP و www/non-www سایت خود انجام دهید. یک نسخه متعارف مشخص کرده و بقیه را به سمت آن نسخه هدایت کنید. مثلاً نسخه کنونیکال ahrefs.com یک URL بدون www و با HTTPS باشد (https://ahrefs.com). همه URLهای زیر به این نسخه هدایت میشوند:
- http://ahrefs.com/
- http://www.ahrefs.com/
- https://www.ahrefs.com/
- لینکهای داخلی
این که چگونه یک صفحه را به صفحه دیگر در سایت لینک میزنید، سیگنال کنونیکال است. جان مولر یک بار درباره سیگنالهای مورد استفاده برای تعیین URLهای کنونیکال در ویدیویی توضیح داد. هرچه در استفاده از سیگنالها پیوسته عمل کنید، موتورهای جستجو بهتر و راحتتر میتوانند URL ترجیحی شما را شناسایی کنند. همانطور که مولر اشاره میکند، گوگل HTTPS را بر HTTP ترجیح میدهد.
مطلب مرتبط: بهترین ابزارهای سئو داخلی سایت
اشتباهات متداول در تگ کنونیکال
کنونیکال موضوعی کم و بیش پیچیده است. به همین دلیل سوءتفاهمها و تصورات اشتباه زیادی درباره نحوه صحیح کنونیکالسازی وجود دارد. در این بخش میخواهیم به بعضی از این اشتباهات بپردازیم.
- اشتباه اول: مسدود کردن URL کنونیکال با robots.Txt
مسدود کردن URL در robots.txt جلوی کراول کردن گوگل را میگیرد و به عبارتی گوگل تگهای کنونیکال صفحه را نمیبیند. این به نوبه خود از انتقال تراز لینک از یک صفحه بدون کنونیکال به صفحه با کنونیکال جلوگیری میکند.
- اشتباه دوم: تنظیم URL کنونیکال به صورت noindex
هرگز noindex و rel=canonical را با هم استفاده نکنید چون دستورالعملهای آنها با یکدیگر تناقض دارد. گوگل معمولاً تگ کنونیکال را بر تگ noindex ترجیح میدهد اما بهتر است این دو تگ را با هم ترکیب نکنید. اگر میخواهید هر دو را با هم استفاده کنید، روش تغییر مسیر ۳۰۱ را انتخاب کنید. در غیر این صورت از rel=canonical استفاده کنید.
- اشتباه سوم: تنظیم وضعیت کد 4XX HTTP برای URL کنونیکال
تنظیم وضعیت کد 4XX HTTP برای یک URL کنونیکال تأثیری مشابه تگ noindex دارد، پس گوگل نمیتواند تگ کنونیکال را تشخیص دهد و تراز لینک را به نسخه کنونیکال منتقل کند.
- اشتباه چهارم: استفاده از تگ کنونیکال برای بخشهای صفحهبندی شده
صفحات موجود در صفحهبندی را نباید به صفحه اول صفحهبندی، ارجاع ساخت. به جای این کار باید از تگهای کنونیکال خود ارجاع در همه صفحات موجود در صفحهبندی استفاده کرد. چرا؟ به گفته جان مولر، استفاده از rel=canonical نادرست است.
او میگوید: «نکته اصلی اینجاست که نباید از rel=canonical در صفحه دوم با اشاره به صفحه اول استفاده کرد چون صفحه دوم معادل صفحه اول نیست. همچنین باید از تگهای rel=prev/next برای صفحهبندی استفاده کنید». از این تگها در گوگل استفاده نمیشود اما همچنان در بینگ کاربرد دارند.
- اشتباه پنجم: عدم استفاده از تگهای متعارف با hreflang
کاربرد تگهای hreflang، تعیین زبان و هدف جغرافیایی یک صفحه وب است. به گفته گوگل، صفحه کنونیکال را به همان زبان مورد نظر تنظیم کنید یا اگر تگ کنونیکال به آن زبان وجود ندارد، با زبانی که تقریباً مشابه آن است جایگزین کنید.
- اشتباه ششم: داشتن چندین تگ rel=canonical
داشتن چندین تگ rel=canonical باعث نادیده گرفته شدن آنها از سوی گوگل میشود. در بسیاری از موارد این اتفاق میافتد چون تگها از نقاط مختلف مانند CMS، افزونهها و تِم در سیستم درج میشوند. به همین دلیل است که بسیاری از افزونهها یک گزینه برای بازنویسی دارند تا اطمینان حاصل شود که آنها تنها منبع موجود برای تگهای کنونیکال هستند.
یک بخش دیگر که میتواند این امر مشکل ساز باشد مربوط به تگهای کنونیکال اضافه شده به جاوا اسکریپت است. اگر URL بدون تگ کنونیکال در پاسخ HTML دارید و سپس یک تگ rel=canonical با جاوا اسکریپت اضافه کنید، مشکلی در نمایش صفحه از سوی گوگل ایجاد نمیشود. با این حال اگر یک URL مشخص شده با تگ کنونیکال دارید و این نسخه ترجیحی را با جاوا اسکریپت عوض کنید، شما در واقع دارید گوگل را سردرگم میکنید.
- اشتباه هفتم: rel=canonical در <body>
rel=canonical فقط باید در <head> ظاهر شود. تگ کنونیکال اضافه شده در <body> در واقع نادیده گرفته میشود.
این موضوع به هنگام تجزیه و تحلیل به یک مسأله تبدیل میشود. کد منبع یک صفحه شاید تگ rel=canonical را در مکان صحیح داشته باشد اما زمانی که صفحه در یک مروگر ساخته شده یا توسط یک موتور جستجو ارائه میشود، موارد مختلفی از جمله تگهای unclosed، جاوا اسکریپت تزریق شده یا <iframes> موجود در بخش <head> باعث شوند که <head> پایان ناقصی داشته باشد. در این شرایط شاید به طور تصادفی یک تگ کنونیکال در بخش <body> صفحه ارائه شده قرار بگیرد و در نهایت نادیده گرفته شود.
جمعبندی
تا اینجا با اهمیت تگ کنونیکال در سئو آشنا شدیم! تگهای کنونیکال چندان پیچیده نیستند، فقط در ابتدای کار با آنها شاید احساس سردرگمی کنید. توجه کنید که تگهای کنونیکال یک دستورالعمل نیستند، بلکه سیگنالی برای موتورهای جستجو محسوب میشوند. شما میتوانید از ابزار بازرسی URL در گوگل سرچ کنسول استفاده کنید تا هم موارد کنونیکال مشخص شده توسط کاربر و هم موارد منتخب گوگل را ببینید. امیدواریم این مطلب برای شما مفید بوده باشد.












نظر کاربران
نظرات و سوالات خود را با ما مطرح کنید